想要利用H5小游戏抓住移动端用户的心,首页设计必须要有趣。接下来,小编就告诉大家H5小游戏首页设计的具体步骤吧。
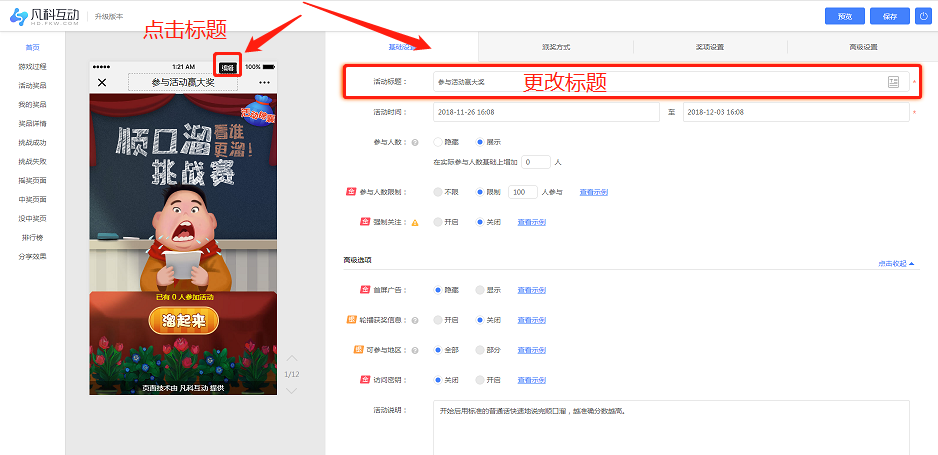
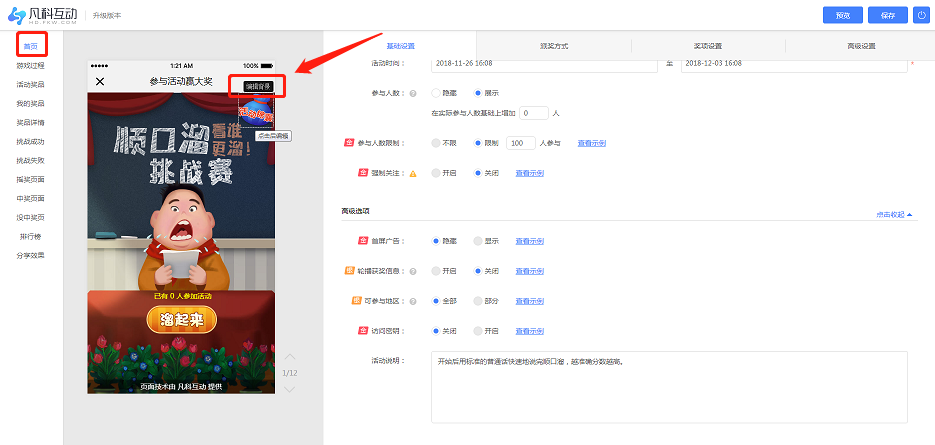
首先,点击标题,在右上角会出现“编辑”字样,点击之后,在右侧出现的功能设计框中,更改活动标题,标题是吸引用户点击的关键,一定要紧扣主题,还要生动有趣。

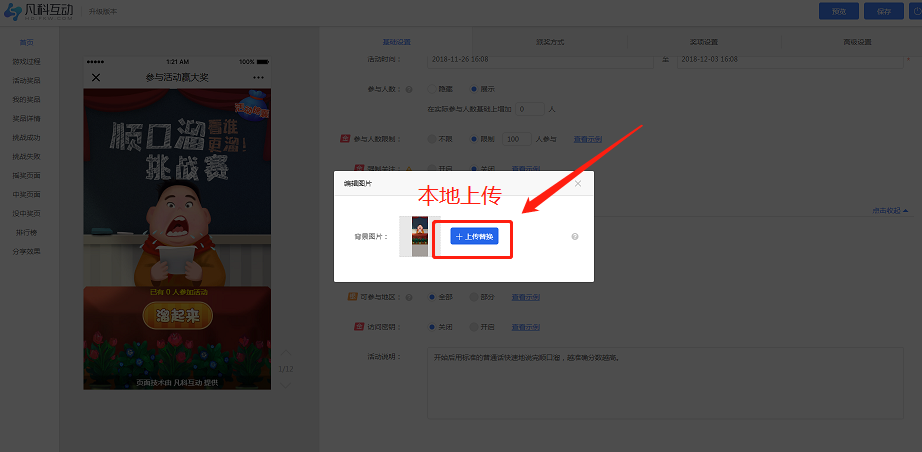
第二,点击模板背景,然后点击页面中浮现的“编辑背景”字样,在弹出来的对话框中点击替换。就可以将本地保存好的背景图换上去。


第三,H5小游戏中其他的字样与步骤二是相似的,通过点击替换等简单的动作就可以完成。你可以将自己提前做好的文字和图片替换上去,非常人性化,操作也简单。
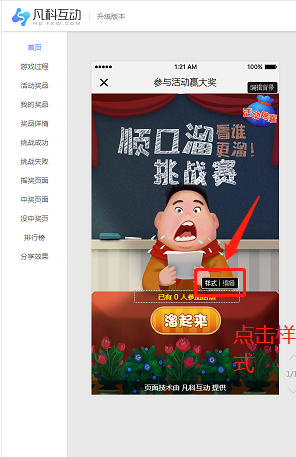
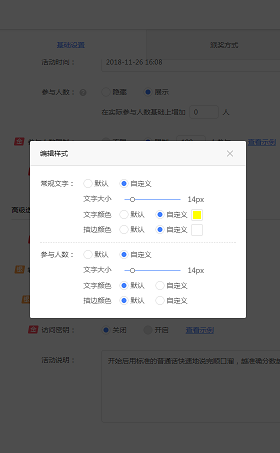
第四,首页中一定要出现一些相关的数据,比如说参与活动的人数。因此,这个设计一定要紧凑又显眼。根据自己的需求去修改H5小游戏的样式。


完成以上4个步骤的工作,一个有趣的H5小游戏首页设计就算完成。是不是觉得小编的步骤很简单呢,小编是通过使用H5模板来制作的,凡科互动上有许多有趣的H5模板,如果你也觉得在模板上改动很有趣的话,可以亲自试试,不只是首页操作如此简单,其实所有的页面设计都很简单。